
CRUNCHMEET
2019
Sept - Nov
Crunchmeet is an ecosystem of products enabling investors find the right startups by re-designing the pre and during conference experience.
Our research revealed several pain points in the customer journey of the TechCrunch Disrupt conference . One of the main issues of the investors who attended the TechCrunch conference were their inability to effectively connect with startups. We applied service design principles to design a multi-platform system that would help users improve the Disrupt experience.
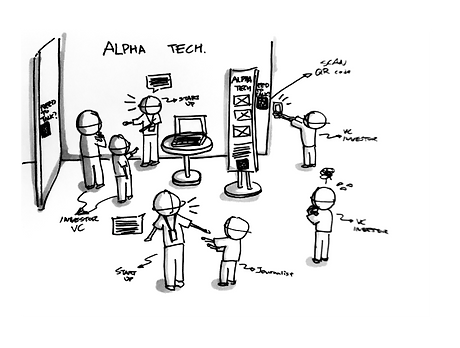
TechCrunch Disrupt
TechCrunch Disrupt is the world leading conference for debuting revolutionary startups, introducing technology and connecting with industry and investors. It sees over 816 participants and raising 8.6 million USD in investment
The three day event includes interviews, battlefield, hackathons, startup alley and Tech after parties. The event is covered by media and expands the reach and network of budding tech startups.
Find TechCrunch Disrupt 2020 at https://techcrunch.com/events/disrupt-sf-2020/


Challenge
"Investors are always on crunch time. Big crowds, wait times and huge area makes it difficult for investors to meet promising startups and make meaningful connections."
A multi-touchpoint solution to discover and connect with startups throughout the user's journey.
Process

Brand Research
Brand Analysis
TC disrupt hosts most of the upcoming startups as participants and competitors at the conference events. TC Disrupt 2018, San Fransisco 816 startup participated and 8.6 million USD money was raised within the period of three days.
Ecosystem Maps
TC disrupt hosts most of the upcoming startups as participants and competitors at the conference events. TC Disrupt 2018, San Fransisco 816 startup participated and 8.6 million USD money was raised within the period of three days.
Value Creation
We used the Keeley's value creation framework based in the ten types of innovation to understand the current internal system, product and user experience. We were able to point out unique attributes of the disrupt conference.



Brand Research Insights
The core principles of TechCrunch include being 'collaborative and open' & 'Transparent and accountable',
Technology has a strong influence on Many emerging activities at the conference.
Diverse medium of interactions with their customers include feeds, app and conference.
The conference see over 5000 attendees.
User Research
Semi-structured Interviews were conducted with two main stakeholders who had previously attended the conference - Battlefield participant and Hackathon participant. We were inclined to research on the third main stakeholder, VCs and investors. Since we were not able to find investors willing to participate in the interview, we watched youtube interviews to understand them .


Empathy Maps
We mapped the user's journey to find the potential pain points. To get a deeper understanding of the user we built out empathy maps.
Personas
Through the interviews we discovered that investors was one of the main attendee of the conference. We develop the personas as representative of the three stakeholders and product development was in regards to them.





The Problem



Check-in
Manual Registration makes the process long and inconvenient because of crowd and wait time.
Networking
Networking can be disappointing and inefficient too as TechCrunch is too crowded to have meaningful conversations
Navigation
Finding the right start-ups in the start-up alley crowds is challenging.
Ideation
Ideation Workshop

We conducted two sessions of an ideation workshop with three participants each gain new perspective on the problems.
Concepts
From the ideation workshop we were able to bring out 3 concepts. We iterated the different solutions based on peer feedback and focused it around finding an effective way to steer users around the crowds.


In the case of a busy booth, investors and VCs who want to connect can book a meeting with the startup using the mobile application. the booths also have an intercative screen to provide more information on the startup.

Check-in Kiosks
An automated check in system with kiosks instead of employees.
Issues Addressed
- Crowd at check-in lines
- Wait time at check-in lines

Category Based Networking
Categorizing startups allow investors to pick and schedule meetings with startups in categories of their liking.
Issues Addressed
- Investor-stratup matching
- Investor-Startup relationship
- Meeting the right people

Indoor Navigation App
A schedule based mobile app feature that shows the way to the booth, investors are meeting with.
Issues Addressed
- Way finding times
- Crowd at startups booth
- Wait times at startup booths
Evaluating the concept
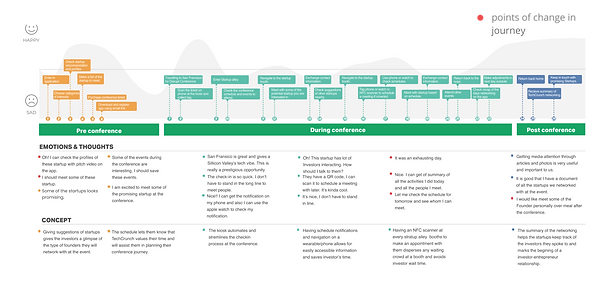
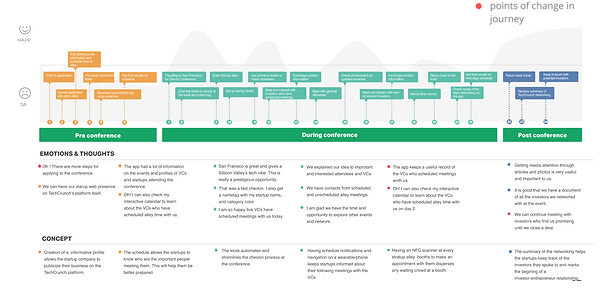
To -Be Journey maps
With the previous journey maps we developed in the research stage we plugged in our concept to visualize how the emotional journey of the three different stakeholders changes.
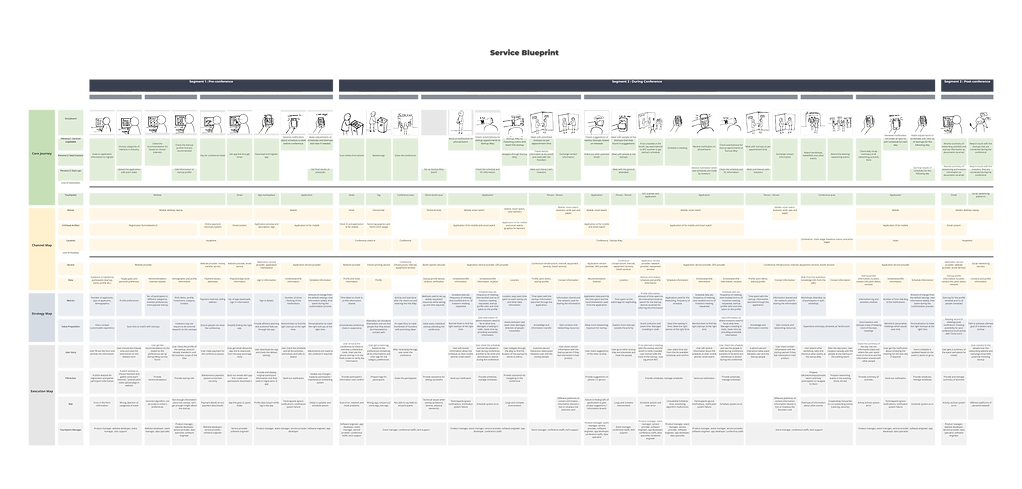
Service Blueprint
The service blueprint breaks down the concepts to analyse how it would impact the stakeholders journeys, channel needs, stratergy and execution. We used the tool as the main reference to product development.

Venture Capitalist
Investor


Startup

Design







Registration wireframe
Check-in Kiosk wireframe
Crunchmeet mobile app wireframe
Crunchmeet Apple Watch app wireframe
Registration webpage prototype
Check-in Kiosk prototype
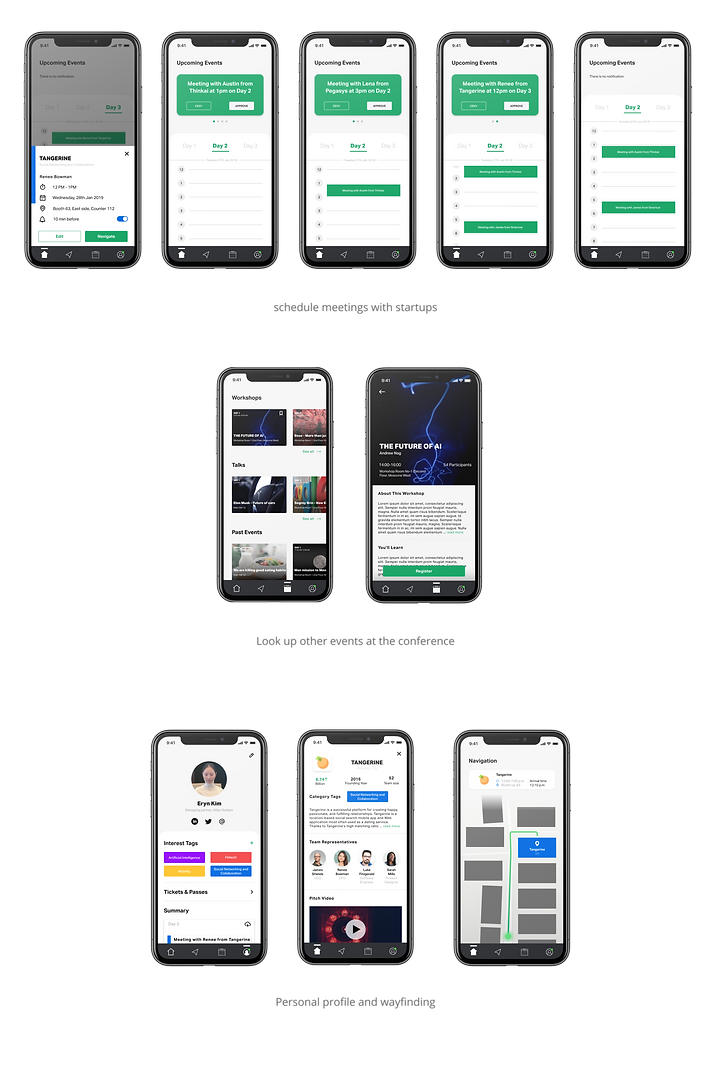
Crunchmeet mobile app prototype
Crunchmeet Apple Watch app prototype
